init
This commit is contained in:
commit
848c373ad8
32 changed files with 876 additions and 0 deletions
0
.hugo_build.lock
Normal file
0
.hugo_build.lock
Normal file
5
archetypes/default.md
Normal file
5
archetypes/default.md
Normal file
|
|
@ -0,0 +1,5 @@
|
||||||
|
+++
|
||||||
|
title = '{{ replace .File.ContentBaseName "-" " " | title }}'
|
||||||
|
date = {{ .Date }}
|
||||||
|
draft = true
|
||||||
|
+++
|
||||||
8
content/about.md
Normal file
8
content/about.md
Normal file
|
|
@ -0,0 +1,8 @@
|
||||||
|
---
|
||||||
|
title: "About"
|
||||||
|
date: 2020-10-01T14:49:09+02:00
|
||||||
|
draft: false
|
||||||
|
cc: ""
|
||||||
|
---
|
||||||
|
|
||||||
|
Mail: hello [at] kekskurse.de
|
||||||
25
content/posts/2022-03-02-sterne.md
Normal file
25
content/posts/2022-03-02-sterne.md
Normal file
|
|
@ -0,0 +1,25 @@
|
||||||
|
---
|
||||||
|
title: "Sternenhimmel fotografieren [de]"
|
||||||
|
date: 2022-03-02T00:00:01+00:00
|
||||||
|
draft: false
|
||||||
|
categories: ["Images", "Blog"]
|
||||||
|
description: "Sternenhimmel fotografieren"
|
||||||
|
startpage: true
|
||||||
|
lang: img
|
||||||
|
gallery: "https://image.kekskurse.de/v1/image?gallery=2022-03-02-sterne&pixel=800&image=DSC09476.jpg"
|
||||||
|
cc: "by-nc-sa"
|
||||||
|
---
|
||||||
|
Zurzeit habe ich merere Pläne was ich in der Zukunft so machen möchte, wenn dies oder das passiert ist. Da nur planen auf dauer auch nicht glücklich macht habe ich ein etwas "unkomplizierteren" Ausflug gemachat. Die PhotoPills App sagte mir das es ein guter Zeitpunkt sei um Sterne zu fotografieren, die wetter app sagte bis zum frühen Nachmittag noch eine klare Nacht vorraus, das Bahnticket was bezahlbar.
|
||||||
|
|
||||||
|
# Gallery
|
||||||
|
[Bilder](https://gallery.kekskurse.de/gallery/2022-03-sternenhimmel-fotografieren)
|
||||||
|
|
||||||
|
# Ausflug
|
||||||
|
Mit dem Bahn bin ich nach Rathenow gefahren, von da aus mit dem Fahrrad weiter. Auf dem Hinweg hielt ich bei der [Bockwindmühle Prietzen](https://www.rhinow.de/verzeichnis/objekt.php?mandat=54101) zum Fotografieren, hier war dann auch der Ort wo ich beim zusammenbauen vom Stativ eis abkratzen musste.
|
||||||
|
|
||||||
|
Von da aus war es nurnoch etwa 1km zu der Vogelbeobachtungshütte die ich im vorfeld auf Google Maps gefunden hatte und die windgeschützt aussah. Glücklicherweise war sie wirklich recht gemütlich und fast sowas wie warm im gegensat zum windigem draußen.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Wärend die Kamera vor sich hin fotografierte konnte ich mein mitgebrachtes Essen essen. Als der warme Tee gegen 5 Uhr leer war habe ich meine Sachen zusammengepackt und bin zurückgefahren. Was mit wiedermal aufgefallen ist das ich viel zu viele Sachen mitgenommen hatte, das sollte ich irgendwann nochmal besser einschätzen.
|
||||||
|
|
||||||
34
content/posts/2024-07-28-timelaps-picture.md
Normal file
34
content/posts/2024-07-28-timelaps-picture.md
Normal file
|
|
@ -0,0 +1,34 @@
|
||||||
|
---
|
||||||
|
title: "Timelaps Foto"
|
||||||
|
date: 2024-07-28T19:25:53+02:00
|
||||||
|
draft: false
|
||||||
|
description: ""
|
||||||
|
tags: ["Blog"]
|
||||||
|
categories: []
|
||||||
|
startpage: true
|
||||||
|
lang: en
|
||||||
|
---
|
||||||
|
|
||||||
|
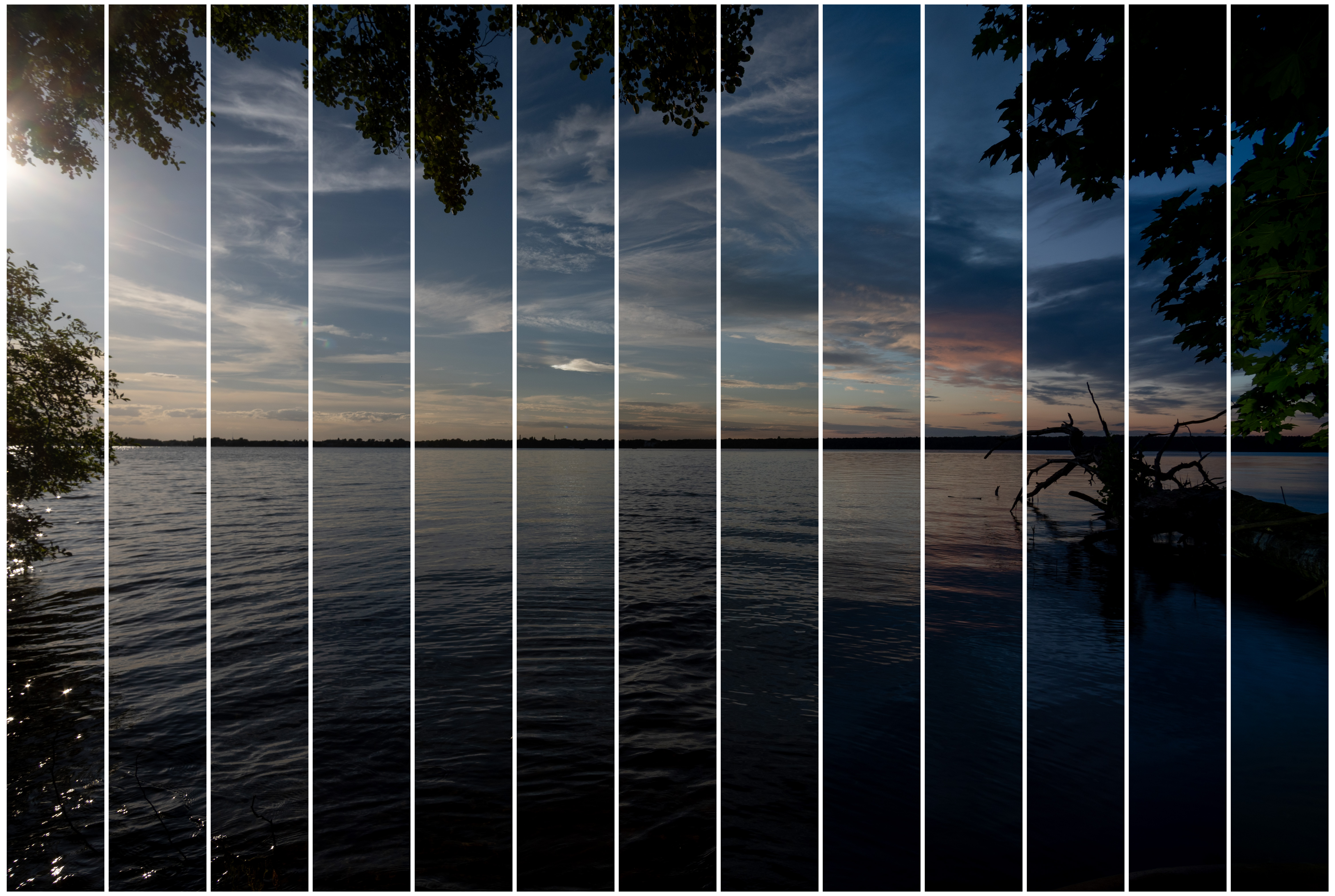
The Idea is to take the same Picture over a long time and combine them into one timelaps but not as video, just in one picture with slices.
|
||||||
|
|
||||||
|
 (18:30 to 22:30, Berlin)
|
||||||
|
|
||||||
|
|
||||||
|
## Do it with a template in Photoshop
|
||||||
|
|
||||||
|
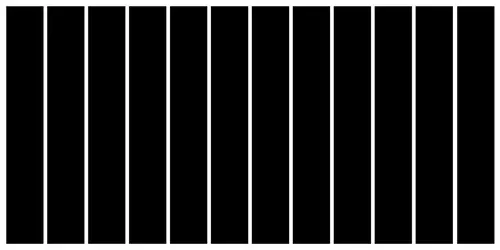
To generate an Image like this it was easyest for me to create a template file in Photoshop with black bars. There I can make sure that the size and borders are correct, that looks like that:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
First, open Photoshop and create a new document with your desired dimensions. Use the shape tool to draw black bars where you want them to appear in your final image. To ensure these bars are aligned correctly and are of the desired thickness and position, you can use the transformation tool. This allows you to set the black bars pixel-perfectly by using the 'Transform' option in the right sidbar. You can then enter exact pixel values for positioning and size in the options bar at the top.
|
||||||
|
|
||||||
|
Next, prepare your photos in Lightroom by selecting all the photos you want to use. Send these photos to Photoshop as layers by selecting them, right-clicking, and choosing 'Edit In' > 'Open as Layers in Photoshop.'
|
||||||
|
|
||||||
|
In Photoshop, you will now have a document with each of your selected photos on separate layers. Ensure the template with the black bars is the topmost layer. This will act as a guide for masking. Select the layer with the black bars and use the Magic Wand tool (or any other selection tool) to select the black areas. Once the black bars are selected, create a layer mask for each photo layer by clicking on the first photo layer in the Layers panel and, with the selection active, clicking the 'Add Layer Mask' button at the bottom of the Layers panel. This will mask out the areas where the black bars are, making those parts of the photo invisible. Repeat this process for each photo layer.
|
||||||
|
|
||||||
|
You can adjust the position of each photo layer if necessary to ensure they fit well within the unmasked areas. If you need to make any further adjustments to the masks, you can do so by painting directly on the layer masks with a black or white brush (black to hide, white to reveal).
|
||||||
|
|
||||||
|
Once all the masks are correctly applied and the images are positioned, add any final adjustments or effects. Save your work as a Photoshop file to preserve the layers and masks for future editing. Finally, export the final image in your desired format.
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
17
data/menu.toml
Normal file
17
data/menu.toml
Normal file
|
|
@ -0,0 +1,17 @@
|
||||||
|
[[entries]]
|
||||||
|
title = "posts"
|
||||||
|
|
||||||
|
[entries.post_list]
|
||||||
|
limit = 5
|
||||||
|
section = "posts"
|
||||||
|
show_more = true
|
||||||
|
show_more_text = "See archive..."
|
||||||
|
show_more_url = "posts"
|
||||||
|
|
||||||
|
[[entries]]
|
||||||
|
title = "gallery"
|
||||||
|
url = "https://gallery.kekskurse.de"
|
||||||
|
|
||||||
|
[[entries]]
|
||||||
|
title = "about"
|
||||||
|
url = "/about"
|
||||||
4
hugo.toml
Normal file
4
hugo.toml
Normal file
|
|
@ -0,0 +1,4 @@
|
||||||
|
baseURL = 'https://kekskurse.io'
|
||||||
|
languageCode = 'en-us'
|
||||||
|
title = 'kekskurse.de'
|
||||||
|
theme = 'nostyleplease'
|
||||||
32
public/404.html
Normal file
32
public/404.html
Normal file
|
|
@ -0,0 +1,32 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en-us"><head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script>
|
||||||
|
<meta charset="utf-8" />
|
||||||
|
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
||||||
|
|
||||||
|
|
||||||
|
<title>
|
||||||
|
|
||||||
|
404 Page not found
|
||||||
|
|
||||||
|
</title>
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="shortcut icon" type="image/x-icon" href="/" />
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="stylesheet" href="/css/main.01273a70fa873b012d056499c16bb47955e0e7526c34edb73f05ca8f99f488ebc323423c6557f93f9b42a41de0448a25ce9a1ab577d0bf61e36eaf52a4979a1d.css" integrity="sha512-ASc6cPqHOwEtBWSZwWu0eVXg51JsNO23PwXKj5n0iOvDI0I8ZVf5P5tCpB3gRIolzpoatXfQv2Hjbq9SpJeaHQ==" />
|
||||||
|
|
||||||
|
</head>
|
||||||
|
<body a="auto">
|
||||||
|
<main class="page-content" aria-label="Content">
|
||||||
|
<div class="w"><a href="/">..</a>
|
||||||
|
<header>
|
||||||
|
<h1>404 Not Found</h1>
|
||||||
|
</header>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</main>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
46
public/about/index.html
Normal file
46
public/about/index.html
Normal file
|
|
@ -0,0 +1,46 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en-us"><head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script>
|
||||||
|
<meta charset="utf-8" />
|
||||||
|
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
||||||
|
<meta name="description" content="Mail: hello [at] kekskurse.de">
|
||||||
|
|
||||||
|
<title>
|
||||||
|
|
||||||
|
About
|
||||||
|
|
||||||
|
</title>
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="shortcut icon" type="image/x-icon" href="/" />
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="stylesheet" href="/css/main.01273a70fa873b012d056499c16bb47955e0e7526c34edb73f05ca8f99f488ebc323423c6557f93f9b42a41de0448a25ce9a1ab577d0bf61e36eaf52a4979a1d.css" integrity="sha512-ASc6cPqHOwEtBWSZwWu0eVXg51JsNO23PwXKj5n0iOvDI0I8ZVf5P5tCpB3gRIolzpoatXfQv2Hjbq9SpJeaHQ==" />
|
||||||
|
|
||||||
|
</head>
|
||||||
|
<body a="auto">
|
||||||
|
<main class="page-content" aria-label="Content">
|
||||||
|
<div class="w">
|
||||||
|
<a href="/">..</a>
|
||||||
|
|
||||||
|
|
||||||
|
<article>
|
||||||
|
<p class="post-meta">
|
||||||
|
<time datetime="2020-10-01 14:49:09 +0200 CEST">
|
||||||
|
2020-10-01
|
||||||
|
</time>
|
||||||
|
</p>
|
||||||
|
|
||||||
|
<h1>About</h1>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<p>Mail: hello [at] kekskurse.de</p>
|
||||||
|
|
||||||
|
</article>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</main>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
44
public/categories/blog/index.html
Normal file
44
public/categories/blog/index.html
Normal file
|
|
@ -0,0 +1,44 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en-us"><head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script>
|
||||||
|
<meta charset="utf-8" />
|
||||||
|
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
||||||
|
|
||||||
|
|
||||||
|
<title>
|
||||||
|
|
||||||
|
Blog
|
||||||
|
|
||||||
|
</title>
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="shortcut icon" type="image/x-icon" href="/" />
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="stylesheet" href="/css/main.01273a70fa873b012d056499c16bb47955e0e7526c34edb73f05ca8f99f488ebc323423c6557f93f9b42a41de0448a25ce9a1ab577d0bf61e36eaf52a4979a1d.css" integrity="sha512-ASc6cPqHOwEtBWSZwWu0eVXg51JsNO23PwXKj5n0iOvDI0I8ZVf5P5tCpB3gRIolzpoatXfQv2Hjbq9SpJeaHQ==" />
|
||||||
|
|
||||||
|
</head>
|
||||||
|
<body a="auto">
|
||||||
|
<main class="page-content" aria-label="Content">
|
||||||
|
<div class="w">
|
||||||
|
<a href="/">..</a>
|
||||||
|
|
||||||
|
|
||||||
|
<h1>Blog</h1>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<ul><li>
|
||||||
|
<span>2022-03-02</span>
|
||||||
|
<a href="/posts/2022-03-02-sterne/">Sternenhimmel fotografieren [de]</a>
|
||||||
|
</li>
|
||||||
|
|
||||||
|
</ul>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</main>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
19
public/categories/blog/index.xml
Normal file
19
public/categories/blog/index.xml
Normal file
|
|
@ -0,0 +1,19 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||||
|
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||||
|
<channel>
|
||||||
|
<title>Blog on kekskurse.de</title>
|
||||||
|
<link>http://localhost:1313/categories/blog/</link>
|
||||||
|
<description>Recent content in Blog on kekskurse.de</description>
|
||||||
|
<generator>Hugo -- gohugo.io</generator>
|
||||||
|
<language>en-us</language>
|
||||||
|
<lastBuildDate>Wed, 02 Mar 2022 00:00:01 +0000</lastBuildDate>
|
||||||
|
<atom:link href="http://localhost:1313/categories/blog/index.xml" rel="self" type="application/rss+xml" />
|
||||||
|
<item>
|
||||||
|
<title>Sternenhimmel fotografieren [de]</title>
|
||||||
|
<link>http://localhost:1313/posts/2022-03-02-sterne/</link>
|
||||||
|
<pubDate>Wed, 02 Mar 2022 00:00:01 +0000</pubDate>
|
||||||
|
<guid>http://localhost:1313/posts/2022-03-02-sterne/</guid>
|
||||||
|
<description>Zurzeit habe ich merere Pläne was ich in der Zukunft so machen möchte, wenn dies oder das passiert ist. Da nur planen auf dauer auch nicht glücklich macht habe ich ein etwas &ldquo;unkomplizierteren&rdquo; Ausflug gemachat. Die PhotoPills App sagte mir das es ein guter Zeitpunkt sei um Sterne zu fotografieren, die wetter app sagte bis zum frühen Nachmittag noch eine klare Nacht vorraus, das Bahnticket was bezahlbar.
Gallery Bilder
Ausflug Mit dem Bahn bin ich nach Rathenow gefahren, von da aus mit dem Fahrrad weiter.</description>
|
||||||
|
</item>
|
||||||
|
</channel>
|
||||||
|
</rss>
|
||||||
44
public/categories/images/index.html
Normal file
44
public/categories/images/index.html
Normal file
|
|
@ -0,0 +1,44 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en-us"><head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script>
|
||||||
|
<meta charset="utf-8" />
|
||||||
|
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
||||||
|
|
||||||
|
|
||||||
|
<title>
|
||||||
|
|
||||||
|
Images
|
||||||
|
|
||||||
|
</title>
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="shortcut icon" type="image/x-icon" href="/" />
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="stylesheet" href="/css/main.01273a70fa873b012d056499c16bb47955e0e7526c34edb73f05ca8f99f488ebc323423c6557f93f9b42a41de0448a25ce9a1ab577d0bf61e36eaf52a4979a1d.css" integrity="sha512-ASc6cPqHOwEtBWSZwWu0eVXg51JsNO23PwXKj5n0iOvDI0I8ZVf5P5tCpB3gRIolzpoatXfQv2Hjbq9SpJeaHQ==" />
|
||||||
|
|
||||||
|
</head>
|
||||||
|
<body a="auto">
|
||||||
|
<main class="page-content" aria-label="Content">
|
||||||
|
<div class="w">
|
||||||
|
<a href="/">..</a>
|
||||||
|
|
||||||
|
|
||||||
|
<h1>Images</h1>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<ul><li>
|
||||||
|
<span>2022-03-02</span>
|
||||||
|
<a href="/posts/2022-03-02-sterne/">Sternenhimmel fotografieren [de]</a>
|
||||||
|
</li>
|
||||||
|
|
||||||
|
</ul>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</main>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
19
public/categories/images/index.xml
Normal file
19
public/categories/images/index.xml
Normal file
|
|
@ -0,0 +1,19 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||||
|
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||||
|
<channel>
|
||||||
|
<title>Images on kekskurse.de</title>
|
||||||
|
<link>http://localhost:1313/categories/images/</link>
|
||||||
|
<description>Recent content in Images on kekskurse.de</description>
|
||||||
|
<generator>Hugo -- gohugo.io</generator>
|
||||||
|
<language>en-us</language>
|
||||||
|
<lastBuildDate>Wed, 02 Mar 2022 00:00:01 +0000</lastBuildDate>
|
||||||
|
<atom:link href="http://localhost:1313/categories/images/index.xml" rel="self" type="application/rss+xml" />
|
||||||
|
<item>
|
||||||
|
<title>Sternenhimmel fotografieren [de]</title>
|
||||||
|
<link>http://localhost:1313/posts/2022-03-02-sterne/</link>
|
||||||
|
<pubDate>Wed, 02 Mar 2022 00:00:01 +0000</pubDate>
|
||||||
|
<guid>http://localhost:1313/posts/2022-03-02-sterne/</guid>
|
||||||
|
<description>Zurzeit habe ich merere Pläne was ich in der Zukunft so machen möchte, wenn dies oder das passiert ist. Da nur planen auf dauer auch nicht glücklich macht habe ich ein etwas &ldquo;unkomplizierteren&rdquo; Ausflug gemachat. Die PhotoPills App sagte mir das es ein guter Zeitpunkt sei um Sterne zu fotografieren, die wetter app sagte bis zum frühen Nachmittag noch eine klare Nacht vorraus, das Bahnticket was bezahlbar.
Gallery Bilder
Ausflug Mit dem Bahn bin ich nach Rathenow gefahren, von da aus mit dem Fahrrad weiter.</description>
|
||||||
|
</item>
|
||||||
|
</channel>
|
||||||
|
</rss>
|
||||||
48
public/categories/index.html
Normal file
48
public/categories/index.html
Normal file
|
|
@ -0,0 +1,48 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en-us"><head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script>
|
||||||
|
<meta charset="utf-8" />
|
||||||
|
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
||||||
|
|
||||||
|
|
||||||
|
<title>
|
||||||
|
|
||||||
|
Categories
|
||||||
|
|
||||||
|
</title>
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="shortcut icon" type="image/x-icon" href="/" />
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="stylesheet" href="/css/main.01273a70fa873b012d056499c16bb47955e0e7526c34edb73f05ca8f99f488ebc323423c6557f93f9b42a41de0448a25ce9a1ab577d0bf61e36eaf52a4979a1d.css" integrity="sha512-ASc6cPqHOwEtBWSZwWu0eVXg51JsNO23PwXKj5n0iOvDI0I8ZVf5P5tCpB3gRIolzpoatXfQv2Hjbq9SpJeaHQ==" />
|
||||||
|
|
||||||
|
</head>
|
||||||
|
<body a="auto">
|
||||||
|
<main class="page-content" aria-label="Content">
|
||||||
|
<div class="w">
|
||||||
|
<a href="/">..</a>
|
||||||
|
|
||||||
|
|
||||||
|
<h1>Categories</h1>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<ul><li>
|
||||||
|
<span>2022-03-02</span>
|
||||||
|
<a href="/categories/blog/">Blog</a>
|
||||||
|
</li>
|
||||||
|
<li>
|
||||||
|
<span>2022-03-02</span>
|
||||||
|
<a href="/categories/images/">Images</a>
|
||||||
|
</li>
|
||||||
|
|
||||||
|
</ul>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</main>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
26
public/categories/index.xml
Normal file
26
public/categories/index.xml
Normal file
|
|
@ -0,0 +1,26 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||||
|
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||||
|
<channel>
|
||||||
|
<title>Categories on kekskurse.de</title>
|
||||||
|
<link>http://localhost:1313/categories/</link>
|
||||||
|
<description>Recent content in Categories on kekskurse.de</description>
|
||||||
|
<generator>Hugo -- gohugo.io</generator>
|
||||||
|
<language>en-us</language>
|
||||||
|
<lastBuildDate>Wed, 02 Mar 2022 00:00:01 +0000</lastBuildDate>
|
||||||
|
<atom:link href="http://localhost:1313/categories/index.xml" rel="self" type="application/rss+xml" />
|
||||||
|
<item>
|
||||||
|
<title>Blog</title>
|
||||||
|
<link>http://localhost:1313/categories/blog/</link>
|
||||||
|
<pubDate>Wed, 02 Mar 2022 00:00:01 +0000</pubDate>
|
||||||
|
<guid>http://localhost:1313/categories/blog/</guid>
|
||||||
|
<description></description>
|
||||||
|
</item>
|
||||||
|
<item>
|
||||||
|
<title>Images</title>
|
||||||
|
<link>http://localhost:1313/categories/images/</link>
|
||||||
|
<pubDate>Wed, 02 Mar 2022 00:00:01 +0000</pubDate>
|
||||||
|
<guid>http://localhost:1313/categories/images/</guid>
|
||||||
|
<description></description>
|
||||||
|
</item>
|
||||||
|
</channel>
|
||||||
|
</rss>
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
body[a="dark"]{background-color:#212121;color:#fafafa}body[a="dark"] a{color:#0071bc;text-decoration:none}body[a="dark"] a:visited{color:#a359e9}body[a="dark"] a:hover{text-decoration:underline}body[a="dark"] code:not(pre>code){background-color:#fafafa;color:#212121}body[a="dark"] figcaption{color:#eee}body[a="light"]{background-color:#fff;color:#212121}body[a="light"] a{color:#1e70bf;text-decoration:none}body[a="light"] a:visited{color:#921292}body[a="light"] a:hover{text-decoration:underline}body[a="light"] code:not(pre>code){background-color:#212121;color:#fff}body[a="light"] figcaption{color:#666}@media (prefers-color-scheme: dark){body[a="auto"]{background-color:#212121;color:#fafafa}body[a="auto"] a{color:#0071bc;text-decoration:none}body[a="auto"] a:visited{color:#a359e9}body[a="auto"] a:hover{text-decoration:underline}body[a="auto"] code:not(pre>code){background-color:#fafafa;color:#212121}body[a="auto"] figcaption{color:#eee}}@media (prefers-color-scheme: light){body[a="auto"]{background-color:#fff;color:#212121}body[a="auto"] a{color:#1e70bf;text-decoration:none}body[a="auto"] a:visited{color:#921292}body[a="auto"] a:hover{text-decoration:underline}body[a="auto"] code:not(pre>code){background-color:#212121;color:#fff}body[a="auto"] figcaption{color:#666}}html{height:100%}body{font-family:monospace;font-size:16px;line-height:1.4;margin:0;min-height:100%;overflow-wrap:break-word}.post-meta{text-align:right}h2,h3,h4,h5,h6{margin-top:3rem}hr{margin:2rem 0}p{margin:1rem 0}li{margin:0.4rem 0}*:target{background:yellow}.w{max-width:640px;margin:0 auto;padding:4rem 2rem}.toc{border:thin solid black;padding:1rem}hr{text-align:center;border:0}hr:before{content:'/////'}hr:after{content:attr(data-content) "/////"}pre{background:black;padding:1em;overflow-x:auto}table{width:100%}table,th,td{border:thin solid black;border-collapse:collapse;padding:0.4rem}code:not(pre>code){padding:0.1em 0.2em;font-size:90%}code.has-jax{-webkit-font-smoothing:antialiased;background:inherit !important;border:none !important;font-size:100%}blockquote{font-style:italic;border:thin solid black;padding:1rem}blockquote p{margin:0}img{max-width:100%;display:block;margin:0 auto}figcaption{text-align:center;opacity:0.5}
|
||||||
|
|
||||||
|
/*# sourceMappingURL=main.css.map */
|
||||||
13
public/css/main.css.map
Normal file
13
public/css/main.css.map
Normal file
|
|
@ -0,0 +1,13 @@
|
||||||
|
{
|
||||||
|
"version": 3,
|
||||||
|
"file": "main.css",
|
||||||
|
"sourceRoot": "/home/soeren.poschmann/dev/hugo/kekskurse.de",
|
||||||
|
"sources": [
|
||||||
|
"themes/nostyleplease/assets/css/main.scss"
|
||||||
|
],
|
||||||
|
"sourcesContent": [
|
||||||
|
"// -------------- THEME SWITCHER -------------- //\n@mixin theme($--bg-color, $--primary-text-color, $--secondary-text-color, $--link-color, $--visited-link-color) {\n background-color: $--bg-color;\n\n color: $--primary-text-color;\n\n a {\n color: $--link-color;\n text-decoration: none;\n\n &:visited { color: $--visited-link-color; }\n &:hover { text-decoration: underline; }\n }\n\n code:not(pre > code) {\n background-color: $--primary-text-color;\n color: $--bg-color;\n }\n\n figcaption { color: $--secondary-text-color; }\n}\n\n@mixin dark-appearance {\n @include theme(#212121, #fafafa, #eeeeee, #0071bc, #a359e9);\n}\n\n@mixin light-appearance {\n @include theme(#ffffff, #212121, #666666, #1e70bf, #921292);\n}\n\nbody[a=\"dark\"] { @include dark-appearance; }\nbody[a=\"light\"] { @include light-appearance; }\n\n\n@media (prefers-color-scheme: dark) {\n body[a=\"auto\"] { @include dark-appearance; }\n}\n\n@media (prefers-color-scheme: light) {\n body[a=\"auto\"] { @include light-appearance; }\n}\n\n// -------------------------------------------- //\n\nhtml { height: 100%; }\n\nbody {\n font-family: monospace;\n font-size: 16px;\n line-height: 1.4;\n margin: 0;\n min-height: 100%;\n overflow-wrap: break-word;\n}\n\n.post-meta { text-align: right; }\n\nh2, h3, h4, h5, h6 { margin-top: 3rem; }\n\nhr { margin: 2rem 0; }\n\np { margin: 1rem 0; }\n\nli { margin: 0.4rem 0; }\n\n*:target { background: yellow; }\n\n.w {\n max-width: 640px;\n margin: 0 auto;\n padding: 4rem 2rem;\n}\n\n.toc {\n border: thin solid black;\n padding: 1rem;\n}\n\nhr {\n text-align: center;\n border: 0;\n\n &:before { content: '/////' }\n &:after { content: attr(data-content) '/////' }\n}\n\npre {\n background: black;\n padding: 1em;\n overflow-x: auto; /* Fix pre content overflowing parent without scroll bar */\n}\n\ntable { width: 100%; }\n\ntable, th, td {\n border: thin solid black;\n border-collapse: collapse;\n padding: 0.4rem;\n}\n\ncode:not(pre > code) {\n padding: 0.1em 0.2em;\n font-size: 90%;\n}\n\ncode.has-jax {\n -webkit-font-smoothing: antialiased;\n background: inherit !important;\n border: none !important;\n font-size: 100%;\n}\n\nblockquote {\n font-style: italic;\n border: thin solid black;\n padding: 1rem;\n\n p { margin: 0; }\n}\n\nimg {\n max-width: 100%;\n display: block;\n margin: 0 auto;\n}\n\nfigcaption {\n text-align: center;\n opacity: 0.5;\n}\n"
|
||||||
|
],
|
||||||
|
"names": [],
|
||||||
|
"mappings": "AA8BA,AAAA,IAAI,CAAA,AAAA,CAAC,CAAE,MAAM,AAAR,CAAU,CA5Bb,gBAAgB,CAqBD,OAAO,CAnBtB,KAAK,CAmBmB,OAAO,CAOY,AAA7C,AAxBE,IAwBE,CAAA,AAAA,CAAC,CAAE,MAAM,AAAR,EAxBH,CAAC,AAAC,CACA,KAAK,CAgBmC,OAAO,CAf/C,eAAe,CAAE,IAAI,CAItB,AAkBH,AApBI,IAoBA,CAAA,AAAA,CAAC,CAAE,MAAM,AAAR,EAxBH,CAAC,CAIG,OAAO,AAAC,CAAE,KAAK,CAagC,OAAO,CAbZ,AAoBhD,AAnBI,IAmBA,CAAA,AAAA,CAAC,CAAE,MAAM,AAAR,EAxBH,CAAC,CAKG,KAAK,AAAC,CAAE,eAAe,CAAE,SAAS,CAAI,AAmB5C,AAhBE,IAgBE,CAAA,AAAA,CAAC,CAAE,MAAM,AAAR,EAhBH,IAAI,CAAC,GAAI,CAAA,GAAG,CAAG,IAAI,CAAE,CACnB,gBAAgB,CAQM,OAAO,CAP7B,KAAK,CAOQ,OAAO,CANrB,AAaH,AAXE,IAWE,CAAA,AAAA,CAAC,CAAE,MAAM,AAAR,EAXH,UAAU,AAAC,CAAE,KAAK,CAIe,IAAO,CAJO,AAYjD,AAAA,IAAI,CAAA,AAAA,CAAC,CAAE,OAAO,AAAT,CAAW,CA7Bd,gBAAgB,CAyBD,IAAO,CAvBtB,KAAK,CAuBmB,OAAO,CAIc,AAA/C,AAzBE,IAyBE,CAAA,AAAA,CAAC,CAAE,OAAO,AAAT,EAzBH,CAAC,AAAC,CACA,KAAK,CAoBmC,OAAO,CAnB/C,eAAe,CAAE,IAAI,CAItB,AAmBH,AArBI,IAqBA,CAAA,AAAA,CAAC,CAAE,OAAO,AAAT,EAzBH,CAAC,CAIG,OAAO,AAAC,CAAE,KAAK,CAiBgC,OAAO,CAjBZ,AAqBhD,AApBI,IAoBA,CAAA,AAAA,CAAC,CAAE,OAAO,AAAT,EAzBH,CAAC,CAKG,KAAK,AAAC,CAAE,eAAe,CAAE,SAAS,CAAI,AAoB5C,AAjBE,IAiBE,CAAA,AAAA,CAAC,CAAE,OAAO,AAAT,EAjBH,IAAI,CAAC,GAAI,CAAA,GAAG,CAAG,IAAI,CAAE,CACnB,gBAAgB,CAYM,OAAO,CAX7B,KAAK,CAWQ,IAAO,CAVrB,AAcH,AAZE,IAYE,CAAA,AAAA,CAAC,CAAE,OAAO,AAAT,EAZH,UAAU,AAAC,CAAE,KAAK,CAQe,IAAO,CARO,AAejD,MAAM,6BACJ,CAAA,AAAA,IAAI,CAAA,AAAA,CAAC,CAAE,MAAM,AAAR,CAAU,CAjCf,gBAAgB,CAqBD,OAAO,CAnBtB,KAAK,CAmBmB,OAAO,CAYc,AAA7C,AA7BA,IA6BI,CAAA,AAAA,CAAC,CAAE,MAAM,AAAR,EA7BL,CAAC,AAAC,CACA,KAAK,CAgBmC,OAAO,CAf/C,eAAe,CAAE,IAAI,CAItB,AAuBD,AAzBE,IAyBE,CAAA,AAAA,CAAC,CAAE,MAAM,AAAR,EA7BL,CAAC,CAIG,OAAO,AAAC,CAAE,KAAK,CAagC,OAAO,CAbZ,AAyB9C,AAxBE,IAwBE,CAAA,AAAA,CAAC,CAAE,MAAM,AAAR,EA7BL,CAAC,CAKG,KAAK,AAAC,CAAE,eAAe,CAAE,SAAS,CAAI,AAwB1C,AArBA,IAqBI,CAAA,AAAA,CAAC,CAAE,MAAM,AAAR,EArBL,IAAI,CAAC,GAAI,CAAA,GAAG,CAAG,IAAI,CAAE,CACnB,gBAAgB,CAQM,OAAO,CAP7B,KAAK,CAOQ,OAAO,CANrB,AAkBD,AAhBA,IAgBI,CAAA,AAAA,CAAC,CAAE,MAAM,AAAR,EAhBL,UAAU,AAAC,CAAE,KAAK,CAIe,IAAO,CAJO,CAgBH,AAG9C,MAAM,8BACJ,CAAA,AAAA,IAAI,CAAA,AAAA,CAAC,CAAE,MAAM,AAAR,CAAU,CArCf,gBAAgB,CAyBD,IAAO,CAvBtB,KAAK,CAuBmB,OAAO,CAYe,AAA9C,AAjCA,IAiCI,CAAA,AAAA,CAAC,CAAE,MAAM,AAAR,EAjCL,CAAC,AAAC,CACA,KAAK,CAoBmC,OAAO,CAnB/C,eAAe,CAAE,IAAI,CAItB,AA2BD,AA7BE,IA6BE,CAAA,AAAA,CAAC,CAAE,MAAM,AAAR,EAjCL,CAAC,CAIG,OAAO,AAAC,CAAE,KAAK,CAiBgC,OAAO,CAjBZ,AA6B9C,AA5BE,IA4BE,CAAA,AAAA,CAAC,CAAE,MAAM,AAAR,EAjCL,CAAC,CAKG,KAAK,AAAC,CAAE,eAAe,CAAE,SAAS,CAAI,AA4B1C,AAzBA,IAyBI,CAAA,AAAA,CAAC,CAAE,MAAM,AAAR,EAzBL,IAAI,CAAC,GAAI,CAAA,GAAG,CAAG,IAAI,CAAE,CACnB,gBAAgB,CAYM,OAAO,CAX7B,KAAK,CAWQ,IAAO,CAVrB,AAsBD,AApBA,IAoBI,CAAA,AAAA,CAAC,CAAE,MAAM,AAAR,EApBL,UAAU,AAAC,CAAE,KAAK,CAQe,IAAO,CARO,CAoBF,AAK/C,AAAA,IAAI,AAAC,CAAE,MAAM,CAAE,IAAI,CAAI,AAEvB,AAAA,IAAI,AAAC,CACH,WAAW,CAAE,SAAS,CACtB,SAAS,CAAE,IAAI,CACf,WAAW,CAAE,GAAG,CAChB,MAAM,CAAE,CAAC,CACT,UAAU,CAAE,IAAI,CAChB,aAAa,CAAE,UAAU,CAC1B,AAED,AAAA,UAAU,AAAC,CAAE,UAAU,CAAE,KAAK,CAAI,AAElC,AAAA,EAAE,CAAE,EAAE,CAAE,EAAE,CAAE,EAAE,CAAE,EAAE,AAAC,CAAE,UAAU,CAAE,IAAI,CAAI,AAEzC,AAAA,EAAE,AAAC,CAAE,MAAM,CAAE,MAAM,CAAI,AAEvB,AAAA,CAAC,AAAC,CAAE,MAAM,CAAE,MAAM,CAAI,AAEtB,AAAA,EAAE,AAAC,CAAE,MAAM,CAAE,QAAQ,CAAI,AAEzB,AAAA,CAAC,CAAC,MAAM,AAAC,CAAE,UAAU,CAAE,MAAM,CAAI,AAEjC,AAAA,EAAE,AAAC,CACD,SAAS,CAAE,KAAK,CAChB,MAAM,CAAE,MAAM,CACd,OAAO,CAAE,SAAS,CACnB,AAED,AAAA,IAAI,AAAC,CACH,MAAM,CAAE,gBAAgB,CACxB,OAAO,CAAE,IAAI,CACd,AAED,AAAA,EAAE,AAAC,CACD,UAAU,CAAE,MAAM,CAClB,MAAM,CAAE,CAAC,CAIV,AAND,AAIE,EAJA,CAIE,MAAM,AAAC,CAAE,OAAO,CAAE,OAAQ,CAAE,AAJhC,AAKE,EALA,CAKE,KAAK,AAAC,CAAE,OAAO,CAAE,kBAAkB,CAAC,OAAO,CAAG,AAGlD,AAAA,GAAG,AAAC,CACF,UAAU,CAAE,KAAK,CACjB,OAAO,CAAE,GAAG,CACZ,UAAU,CAAE,IAAI,CACjB,AAED,AAAA,KAAK,AAAC,CAAE,KAAK,CAAE,IAAI,CAAI,AAEvB,AAAA,KAAK,CAAE,EAAE,CAAE,EAAE,AAAC,CACZ,MAAM,CAAE,gBAAgB,CACxB,eAAe,CAAE,QAAQ,CACzB,OAAO,CAAE,MAAM,CAChB,AAED,AAAA,IAAI,CAAC,GAAI,CAAA,GAAG,CAAG,IAAI,CAAE,CACnB,OAAO,CAAE,WAAW,CACpB,SAAS,CAAE,GAAG,CACf,AAED,AAAA,IAAI,AAAA,QAAQ,AAAC,CACX,sBAAsB,CAAE,WAAW,CACnC,UAAU,CAAE,kBAAkB,CAC9B,MAAM,CAAE,eAAe,CACvB,SAAS,CAAE,IAAI,CAChB,AAED,AAAA,UAAU,AAAC,CACT,UAAU,CAAE,MAAM,CAClB,MAAM,CAAE,gBAAgB,CACxB,OAAO,CAAE,IAAI,CAGd,AAND,AAKE,UALQ,CAKR,CAAC,AAAC,CAAE,MAAM,CAAE,CAAC,CAAI,AAGnB,AAAA,GAAG,AAAC,CACF,SAAS,CAAE,IAAI,CACf,OAAO,CAAE,KAAK,CACd,MAAM,CAAE,MAAM,CACf,AAED,AAAA,UAAU,AAAC,CACT,UAAU,CAAE,MAAM,CAClB,OAAO,CAAE,GAAG,CACb"
|
||||||
|
}
|
||||||
51
public/index.html
Normal file
51
public/index.html
Normal file
|
|
@ -0,0 +1,51 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en-us"><head>
|
||||||
|
<meta name="generator" content="Hugo 0.124.1"><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script>
|
||||||
|
<meta charset="utf-8" />
|
||||||
|
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
||||||
|
|
||||||
|
|
||||||
|
<title>
|
||||||
|
|
||||||
|
kekskurse.de
|
||||||
|
|
||||||
|
</title>
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="shortcut icon" type="image/x-icon" href="/" />
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="stylesheet" href="/css/main.01273a70fa873b012d056499c16bb47955e0e7526c34edb73f05ca8f99f488ebc323423c6557f93f9b42a41de0448a25ce9a1ab577d0bf61e36eaf52a4979a1d.css" integrity="sha512-ASc6cPqHOwEtBWSZwWu0eVXg51JsNO23PwXKj5n0iOvDI0I8ZVf5P5tCpB3gRIolzpoatXfQv2Hjbq9SpJeaHQ==" />
|
||||||
|
|
||||||
|
</head>
|
||||||
|
<body a="auto">
|
||||||
|
<main class="page-content" aria-label="Content">
|
||||||
|
<div class="w">
|
||||||
|
|
||||||
|
<header>
|
||||||
|
<h1>kekskurse.de</h1></header>
|
||||||
|
|
||||||
|
<ul><li>posts</li>
|
||||||
|
|
||||||
|
|
||||||
|
<ul><li>
|
||||||
|
<span>2024-07-28</span>
|
||||||
|
<a href="/posts/2024-07-28-timelaps-picture/">Timelaps Foto</a>
|
||||||
|
</li>
|
||||||
|
<li>
|
||||||
|
<span>2022-03-02</span>
|
||||||
|
<a href="/posts/2022-03-02-sterne/">Sternenhimmel fotografieren [de]</a>
|
||||||
|
</li>
|
||||||
|
|
||||||
|
</ul>
|
||||||
|
|
||||||
|
<li><a href="https://gallery.kekskurse.de">gallery</a></li><li><a href="/about">about</a></li></ul>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</main>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
33
public/index.xml
Normal file
33
public/index.xml
Normal file
|
|
@ -0,0 +1,33 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||||
|
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||||
|
<channel>
|
||||||
|
<title>kekskurse.de</title>
|
||||||
|
<link>http://localhost:1313/</link>
|
||||||
|
<description>Recent content on kekskurse.de</description>
|
||||||
|
<generator>Hugo -- gohugo.io</generator>
|
||||||
|
<language>en-us</language>
|
||||||
|
<lastBuildDate>Sun, 28 Jul 2024 19:25:53 +0200</lastBuildDate>
|
||||||
|
<atom:link href="http://localhost:1313/index.xml" rel="self" type="application/rss+xml" />
|
||||||
|
<item>
|
||||||
|
<title>Timelaps Foto</title>
|
||||||
|
<link>http://localhost:1313/posts/2024-07-28-timelaps-picture/</link>
|
||||||
|
<pubDate>Sun, 28 Jul 2024 19:25:53 +0200</pubDate>
|
||||||
|
<guid>http://localhost:1313/posts/2024-07-28-timelaps-picture/</guid>
|
||||||
|
<description>The Idea is to take the same Picture over a long time and combine them into one timelaps but not as video, just in one picture with slices.
(18:30 to 22:30, Berlin)
Do it with a template in Photoshop To generate an Image like this it was easyest for me to create a template file in Photoshop with black bars. There I can make sure that the size and borders are correct, that looks like that:</description>
|
||||||
|
</item>
|
||||||
|
<item>
|
||||||
|
<title>Sternenhimmel fotografieren [de]</title>
|
||||||
|
<link>http://localhost:1313/posts/2022-03-02-sterne/</link>
|
||||||
|
<pubDate>Wed, 02 Mar 2022 00:00:01 +0000</pubDate>
|
||||||
|
<guid>http://localhost:1313/posts/2022-03-02-sterne/</guid>
|
||||||
|
<description>Zurzeit habe ich merere Pläne was ich in der Zukunft so machen möchte, wenn dies oder das passiert ist. Da nur planen auf dauer auch nicht glücklich macht habe ich ein etwas &ldquo;unkomplizierteren&rdquo; Ausflug gemachat. Die PhotoPills App sagte mir das es ein guter Zeitpunkt sei um Sterne zu fotografieren, die wetter app sagte bis zum frühen Nachmittag noch eine klare Nacht vorraus, das Bahnticket was bezahlbar.
Gallery Bilder
Ausflug Mit dem Bahn bin ich nach Rathenow gefahren, von da aus mit dem Fahrrad weiter.</description>
|
||||||
|
</item>
|
||||||
|
<item>
|
||||||
|
<title>About</title>
|
||||||
|
<link>http://localhost:1313/about/</link>
|
||||||
|
<pubDate>Thu, 01 Oct 2020 14:49:09 +0200</pubDate>
|
||||||
|
<guid>http://localhost:1313/about/</guid>
|
||||||
|
<description>Mail: hello [at] kekskurse.de</description>
|
||||||
|
</item>
|
||||||
|
</channel>
|
||||||
|
</rss>
|
||||||
54
public/posts/2022-03-02-sterne/index.html
Normal file
54
public/posts/2022-03-02-sterne/index.html
Normal file
|
|
@ -0,0 +1,54 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en-us"><head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script>
|
||||||
|
<meta charset="utf-8" />
|
||||||
|
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
||||||
|
<meta name="description" content="Zurzeit habe ich merere Pläne was ich in der Zukunft so machen möchte, wenn dies oder das passiert ist. Da nur planen auf dauer auch nicht glücklich macht habe ich ein etwas “unkomplizierteren” Ausflug gemachat. Die PhotoPills App sagte mir das es ein guter Zeitpunkt sei um Sterne zu fotografieren, die wetter app sagte bis zum frühen Nachmittag noch eine klare Nacht vorraus, das Bahnticket was bezahlbar.
|
||||||
|
Gallery Bilder
|
||||||
|
Ausflug Mit dem Bahn bin ich nach Rathenow gefahren, von da aus mit dem Fahrrad weiter.">
|
||||||
|
|
||||||
|
<title>
|
||||||
|
|
||||||
|
Sternenhimmel fotografieren [de]
|
||||||
|
|
||||||
|
</title>
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="shortcut icon" type="image/x-icon" href="/" />
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="stylesheet" href="/css/main.01273a70fa873b012d056499c16bb47955e0e7526c34edb73f05ca8f99f488ebc323423c6557f93f9b42a41de0448a25ce9a1ab577d0bf61e36eaf52a4979a1d.css" integrity="sha512-ASc6cPqHOwEtBWSZwWu0eVXg51JsNO23PwXKj5n0iOvDI0I8ZVf5P5tCpB3gRIolzpoatXfQv2Hjbq9SpJeaHQ==" />
|
||||||
|
|
||||||
|
</head>
|
||||||
|
<body a="auto">
|
||||||
|
<main class="page-content" aria-label="Content">
|
||||||
|
<div class="w">
|
||||||
|
<a href="/">..</a>
|
||||||
|
|
||||||
|
|
||||||
|
<article>
|
||||||
|
<p class="post-meta">
|
||||||
|
<time datetime="2022-03-02 00:00:01 +0000 +0000">
|
||||||
|
2022-03-02
|
||||||
|
</time>
|
||||||
|
</p>
|
||||||
|
|
||||||
|
<h1>Sternenhimmel fotografieren [de]</h1>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<p>Zurzeit habe ich merere Pläne was ich in der Zukunft so machen möchte, wenn dies oder das passiert ist. Da nur planen auf dauer auch nicht glücklich macht habe ich ein etwas “unkomplizierteren” Ausflug gemachat. Die PhotoPills App sagte mir das es ein guter Zeitpunkt sei um Sterne zu fotografieren, die wetter app sagte bis zum frühen Nachmittag noch eine klare Nacht vorraus, das Bahnticket was bezahlbar.</p>
|
||||||
|
<h1 id="gallery">Gallery</h1>
|
||||||
|
<p><a href="https://gallery.kekskurse.de/gallery/2022-03-sternenhimmel-fotografieren">Bilder</a></p>
|
||||||
|
<h1 id="ausflug">Ausflug</h1>
|
||||||
|
<p>Mit dem Bahn bin ich nach Rathenow gefahren, von da aus mit dem Fahrrad weiter. Auf dem Hinweg hielt ich bei der <a href="https://www.rhinow.de/verzeichnis/objekt.php?mandat=54101">Bockwindmühle Prietzen</a> zum Fotografieren, hier war dann auch der Ort wo ich beim zusammenbauen vom Stativ eis abkratzen musste.</p>
|
||||||
|
<p>Von da aus war es nurnoch etwa 1km zu der Vogelbeobachtungshütte die ich im vorfeld auf Google Maps gefunden hatte und die windgeschützt aussah. Glücklicherweise war sie wirklich recht gemütlich und fast sowas wie warm im gegensat zum windigem draußen.</p>
|
||||||
|
<p><img src="/img/2022/03/sterne/20220303_010025.jpg" alt="Innenbereich der Hütte"></p>
|
||||||
|
<p>Wärend die Kamera vor sich hin fotografierte konnte ich mein mitgebrachtes Essen essen. Als der warme Tee gegen 5 Uhr leer war habe ich meine Sachen zusammengepackt und bin zurückgefahren. Was mit wiedermal aufgefallen ist das ich viel zu viele Sachen mitgenommen hatte, das sollte ich irgendwann nochmal besser einschätzen.</p>
|
||||||
|
|
||||||
|
</article>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</main>
|
||||||
|
</body></html>
|
||||||
56
public/posts/2024-07-28-timelaps-picture/index.html
Normal file
56
public/posts/2024-07-28-timelaps-picture/index.html
Normal file
|
|
@ -0,0 +1,56 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en-us"><head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script>
|
||||||
|
<meta charset="utf-8" />
|
||||||
|
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
||||||
|
<meta name="description" content="The Idea is to take the same Picture over a long time and combine them into one timelaps but not as video, just in one picture with slices.
|
||||||
|
(18:30 to 22:30, Berlin)
|
||||||
|
Do it with a template in Photoshop To generate an Image like this it was easyest for me to create a template file in Photoshop with black bars. There I can make sure that the size and borders are correct, that looks like that:">
|
||||||
|
|
||||||
|
<title>
|
||||||
|
|
||||||
|
Timelaps Foto
|
||||||
|
|
||||||
|
</title>
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="shortcut icon" type="image/x-icon" href="/" />
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="stylesheet" href="/css/main.01273a70fa873b012d056499c16bb47955e0e7526c34edb73f05ca8f99f488ebc323423c6557f93f9b42a41de0448a25ce9a1ab577d0bf61e36eaf52a4979a1d.css" integrity="sha512-ASc6cPqHOwEtBWSZwWu0eVXg51JsNO23PwXKj5n0iOvDI0I8ZVf5P5tCpB3gRIolzpoatXfQv2Hjbq9SpJeaHQ==" />
|
||||||
|
|
||||||
|
</head>
|
||||||
|
<body a="auto">
|
||||||
|
<main class="page-content" aria-label="Content">
|
||||||
|
<div class="w">
|
||||||
|
<a href="/">..</a>
|
||||||
|
|
||||||
|
|
||||||
|
<article>
|
||||||
|
<p class="post-meta">
|
||||||
|
<time datetime="2024-07-28 19:25:53 +0200 CEST">
|
||||||
|
2024-07-28
|
||||||
|
</time>
|
||||||
|
</p>
|
||||||
|
|
||||||
|
<h1>Timelaps Foto</h1>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<p>The Idea is to take the same Picture over a long time and combine them into one timelaps but not as video, just in one picture with slices.</p>
|
||||||
|
<p><img src="https://gallery.kekskurse.de/image/4129/e84df8d3-dedf-4d89-82a8-699dd17cc470?size=big" alt=""> (18:30 to 22:30, Berlin)</p>
|
||||||
|
<h2 id="do-it-with-a-template-in-photoshop">Do it with a template in Photoshop</h2>
|
||||||
|
<p>To generate an Image like this it was easyest for me to create a template file in Photoshop with black bars. There I can make sure that the size and borders are correct, that looks like that:</p>
|
||||||
|
<p><img src="https://gallery.kekskurse.de/image/4131/a297edf6-a1f2-4c9f-bf14-dc31ef89d521?size=medium" alt=""></p>
|
||||||
|
<p>First, open Photoshop and create a new document with your desired dimensions. Use the shape tool to draw black bars where you want them to appear in your final image. To ensure these bars are aligned correctly and are of the desired thickness and position, you can use the transformation tool. This allows you to set the black bars pixel-perfectly by using the ‘Transform’ option in the right sidbar. You can then enter exact pixel values for positioning and size in the options bar at the top.</p>
|
||||||
|
<p>Next, prepare your photos in Lightroom by selecting all the photos you want to use. Send these photos to Photoshop as layers by selecting them, right-clicking, and choosing ‘Edit In’ > ‘Open as Layers in Photoshop.’</p>
|
||||||
|
<p>In Photoshop, you will now have a document with each of your selected photos on separate layers. Ensure the template with the black bars is the topmost layer. This will act as a guide for masking. Select the layer with the black bars and use the Magic Wand tool (or any other selection tool) to select the black areas. Once the black bars are selected, create a layer mask for each photo layer by clicking on the first photo layer in the Layers panel and, with the selection active, clicking the ‘Add Layer Mask’ button at the bottom of the Layers panel. This will mask out the areas where the black bars are, making those parts of the photo invisible. Repeat this process for each photo layer.</p>
|
||||||
|
<p>You can adjust the position of each photo layer if necessary to ensure they fit well within the unmasked areas. If you need to make any further adjustments to the masks, you can do so by painting directly on the layer masks with a black or white brush (black to hide, white to reveal).</p>
|
||||||
|
<p>Once all the masks are correctly applied and the images are positioned, add any final adjustments or effects. Save your work as a Photoshop file to preserve the layers and masks for future editing. Finally, export the final image in your desired format.</p>
|
||||||
|
|
||||||
|
</article>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</main>
|
||||||
|
</body></html>
|
||||||
56
public/posts/2024-07-29-timelaps/index.html
Normal file
56
public/posts/2024-07-29-timelaps/index.html
Normal file
|
|
@ -0,0 +1,56 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en-us"><head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script>
|
||||||
|
<meta charset="utf-8" />
|
||||||
|
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
||||||
|
<meta name="description" content="The Idea is to take the same Picture over a long time and combine them into one timelaps but not as video, just in one picture with slices.
|
||||||
|
(18:30 to 22:30, Berlin)
|
||||||
|
Do it with a template in Photoshop To generate an Image like this it was easyest for me to create a template file in Photoshop with black bars. There I can make sure that the size and borders are correct, that looks like that:">
|
||||||
|
|
||||||
|
<title>
|
||||||
|
|
||||||
|
Timelaps Foto
|
||||||
|
|
||||||
|
</title>
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="shortcut icon" type="image/x-icon" href="/" />
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="stylesheet" href="/css/main.01273a70fa873b012d056499c16bb47955e0e7526c34edb73f05ca8f99f488ebc323423c6557f93f9b42a41de0448a25ce9a1ab577d0bf61e36eaf52a4979a1d.css" integrity="sha512-ASc6cPqHOwEtBWSZwWu0eVXg51JsNO23PwXKj5n0iOvDI0I8ZVf5P5tCpB3gRIolzpoatXfQv2Hjbq9SpJeaHQ==" />
|
||||||
|
|
||||||
|
</head>
|
||||||
|
<body a="auto">
|
||||||
|
<main class="page-content" aria-label="Content">
|
||||||
|
<div class="w">
|
||||||
|
<a href="/">..</a>
|
||||||
|
|
||||||
|
|
||||||
|
<article>
|
||||||
|
<p class="post-meta">
|
||||||
|
<time datetime="2024-07-28 19:25:53 +0200 CEST">
|
||||||
|
2024-07-28
|
||||||
|
</time>
|
||||||
|
</p>
|
||||||
|
|
||||||
|
<h1>Timelaps Foto</h1>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<p>The Idea is to take the same Picture over a long time and combine them into one timelaps but not as video, just in one picture with slices.</p>
|
||||||
|
<p><img src="https://gallery.kekskurse.de/image/4129/e84df8d3-dedf-4d89-82a8-699dd17cc470?size=big" alt=""> (18:30 to 22:30, Berlin)</p>
|
||||||
|
<h2 id="do-it-with-a-template-in-photoshop">Do it with a template in Photoshop</h2>
|
||||||
|
<p>To generate an Image like this it was easyest for me to create a template file in Photoshop with black bars. There I can make sure that the size and borders are correct, that looks like that:</p>
|
||||||
|
<p><img src="https://gallery.kekskurse.de/image/4131/a297edf6-a1f2-4c9f-bf14-dc31ef89d521?size=medium" alt=""></p>
|
||||||
|
<p>First, open Photoshop and create a new document with your desired dimensions. Use the shape tool to draw black bars where you want them to appear in your final image. To ensure these bars are aligned correctly and are of the desired thickness and position, you can use the transformation tool. This allows you to set the black bars pixel-perfectly by using the ‘Transform’ option in the right sidbar. You can then enter exact pixel values for positioning and size in the options bar at the top.</p>
|
||||||
|
<p>Next, prepare your photos in Lightroom by selecting all the photos you want to use. Send these photos to Photoshop as layers by selecting them, right-clicking, and choosing ‘Edit In’ > ‘Open as Layers in Photoshop.’</p>
|
||||||
|
<p>In Photoshop, you will now have a document with each of your selected photos on separate layers. Ensure the template with the black bars is the topmost layer. This will act as a guide for masking. Select the layer with the black bars and use the Magic Wand tool (or any other selection tool) to select the black areas. Once the black bars are selected, create a layer mask for each photo layer by clicking on the first photo layer in the Layers panel and, with the selection active, clicking the ‘Add Layer Mask’ button at the bottom of the Layers panel. This will mask out the areas where the black bars are, making those parts of the photo invisible. Repeat this process for each photo layer.</p>
|
||||||
|
<p>You can adjust the position of each photo layer if necessary to ensure they fit well within the unmasked areas. If you need to make any further adjustments to the masks, you can do so by painting directly on the layer masks with a black or white brush (black to hide, white to reveal).</p>
|
||||||
|
<p>Once all the masks are correctly applied and the images are positioned, add any final adjustments or effects. Save your work as a Photoshop file to preserve the layers and masks for future editing. Finally, export the final image in your desired format.</p>
|
||||||
|
|
||||||
|
</article>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</main>
|
||||||
|
</body></html>
|
||||||
47
public/posts/index.html
Normal file
47
public/posts/index.html
Normal file
|
|
@ -0,0 +1,47 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en-us"><head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script>
|
||||||
|
<meta charset="utf-8" />
|
||||||
|
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
||||||
|
|
||||||
|
|
||||||
|
<title>
|
||||||
|
|
||||||
|
Posts
|
||||||
|
|
||||||
|
</title>
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="shortcut icon" type="image/x-icon" href="/" />
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="stylesheet" href="/css/main.01273a70fa873b012d056499c16bb47955e0e7526c34edb73f05ca8f99f488ebc323423c6557f93f9b42a41de0448a25ce9a1ab577d0bf61e36eaf52a4979a1d.css" integrity="sha512-ASc6cPqHOwEtBWSZwWu0eVXg51JsNO23PwXKj5n0iOvDI0I8ZVf5P5tCpB3gRIolzpoatXfQv2Hjbq9SpJeaHQ==" />
|
||||||
|
|
||||||
|
</head>
|
||||||
|
<body a="auto">
|
||||||
|
<main class="page-content" aria-label="Content">
|
||||||
|
<div class="w">
|
||||||
|
<a href="/">..</a>
|
||||||
|
|
||||||
|
|
||||||
|
<h1>Posts</h1>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<ul><li>
|
||||||
|
<span>2024-07-28</span>
|
||||||
|
<a href="/posts/2024-07-28-timelaps-picture/">Timelaps Foto</a>
|
||||||
|
</li>
|
||||||
|
<li>
|
||||||
|
<span>2022-03-02</span>
|
||||||
|
<a href="/posts/2022-03-02-sterne/">Sternenhimmel fotografieren [de]</a>
|
||||||
|
</li>
|
||||||
|
|
||||||
|
</ul>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</main>
|
||||||
|
</body></html>
|
||||||
26
public/posts/index.xml
Normal file
26
public/posts/index.xml
Normal file
|
|
@ -0,0 +1,26 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||||
|
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||||
|
<channel>
|
||||||
|
<title>Posts on kekskurse.de</title>
|
||||||
|
<link>http://localhost:1313/posts/</link>
|
||||||
|
<description>Recent content in Posts on kekskurse.de</description>
|
||||||
|
<generator>Hugo -- gohugo.io</generator>
|
||||||
|
<language>en-us</language>
|
||||||
|
<lastBuildDate>Sun, 28 Jul 2024 19:25:53 +0200</lastBuildDate>
|
||||||
|
<atom:link href="http://localhost:1313/posts/index.xml" rel="self" type="application/rss+xml" />
|
||||||
|
<item>
|
||||||
|
<title>Timelaps Foto</title>
|
||||||
|
<link>http://localhost:1313/posts/2024-07-28-timelaps-picture/</link>
|
||||||
|
<pubDate>Sun, 28 Jul 2024 19:25:53 +0200</pubDate>
|
||||||
|
<guid>http://localhost:1313/posts/2024-07-28-timelaps-picture/</guid>
|
||||||
|
<description>The Idea is to take the same Picture over a long time and combine them into one timelaps but not as video, just in one picture with slices.
(18:30 to 22:30, Berlin)
Do it with a template in Photoshop To generate an Image like this it was easyest for me to create a template file in Photoshop with black bars. There I can make sure that the size and borders are correct, that looks like that:</description>
|
||||||
|
</item>
|
||||||
|
<item>
|
||||||
|
<title>Sternenhimmel fotografieren [de]</title>
|
||||||
|
<link>http://localhost:1313/posts/2022-03-02-sterne/</link>
|
||||||
|
<pubDate>Wed, 02 Mar 2022 00:00:01 +0000</pubDate>
|
||||||
|
<guid>http://localhost:1313/posts/2022-03-02-sterne/</guid>
|
||||||
|
<description>Zurzeit habe ich merere Pläne was ich in der Zukunft so machen möchte, wenn dies oder das passiert ist. Da nur planen auf dauer auch nicht glücklich macht habe ich ein etwas &ldquo;unkomplizierteren&rdquo; Ausflug gemachat. Die PhotoPills App sagte mir das es ein guter Zeitpunkt sei um Sterne zu fotografieren, die wetter app sagte bis zum frühen Nachmittag noch eine klare Nacht vorraus, das Bahnticket was bezahlbar.
Gallery Bilder
Ausflug Mit dem Bahn bin ich nach Rathenow gefahren, von da aus mit dem Fahrrad weiter.</description>
|
||||||
|
</item>
|
||||||
|
</channel>
|
||||||
|
</rss>
|
||||||
35
public/sitemap.xml
Normal file
35
public/sitemap.xml
Normal file
|
|
@ -0,0 +1,35 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||||
|
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
|
||||||
|
xmlns:xhtml="http://www.w3.org/1999/xhtml">
|
||||||
|
<url>
|
||||||
|
<loc>http://localhost:1313/tags/blog/</loc>
|
||||||
|
<lastmod>2024-07-28T19:25:53+02:00</lastmod>
|
||||||
|
</url><url>
|
||||||
|
<loc>http://localhost:1313/posts/</loc>
|
||||||
|
<lastmod>2024-07-28T19:25:53+02:00</lastmod>
|
||||||
|
</url><url>
|
||||||
|
<loc>http://localhost:1313/tags/</loc>
|
||||||
|
<lastmod>2024-07-28T19:25:53+02:00</lastmod>
|
||||||
|
</url><url>
|
||||||
|
<loc>http://localhost:1313/posts/2024-07-28-timelaps-picture/</loc>
|
||||||
|
<lastmod>2024-07-28T19:25:53+02:00</lastmod>
|
||||||
|
</url><url>
|
||||||
|
<loc>http://localhost:1313/</loc>
|
||||||
|
<lastmod>2022-08-25T21:30:04+08:00</lastmod>
|
||||||
|
</url><url>
|
||||||
|
<loc>http://localhost:1313/categories/blog/</loc>
|
||||||
|
<lastmod>2022-03-02T00:00:01+00:00</lastmod>
|
||||||
|
</url><url>
|
||||||
|
<loc>http://localhost:1313/categories/</loc>
|
||||||
|
<lastmod>2022-03-02T00:00:01+00:00</lastmod>
|
||||||
|
</url><url>
|
||||||
|
<loc>http://localhost:1313/categories/images/</loc>
|
||||||
|
<lastmod>2022-03-02T00:00:01+00:00</lastmod>
|
||||||
|
</url><url>
|
||||||
|
<loc>http://localhost:1313/posts/2022-03-02-sterne/</loc>
|
||||||
|
<lastmod>2022-03-02T00:00:01+00:00</lastmod>
|
||||||
|
</url><url>
|
||||||
|
<loc>http://localhost:1313/about/</loc>
|
||||||
|
<lastmod>2020-10-01T14:49:09+02:00</lastmod>
|
||||||
|
</url>
|
||||||
|
</urlset>
|
||||||
44
public/tags/blog/index.html
Normal file
44
public/tags/blog/index.html
Normal file
|
|
@ -0,0 +1,44 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en-us"><head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script>
|
||||||
|
<meta charset="utf-8" />
|
||||||
|
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
||||||
|
|
||||||
|
|
||||||
|
<title>
|
||||||
|
|
||||||
|
Blog
|
||||||
|
|
||||||
|
</title>
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="shortcut icon" type="image/x-icon" href="/" />
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="stylesheet" href="/css/main.01273a70fa873b012d056499c16bb47955e0e7526c34edb73f05ca8f99f488ebc323423c6557f93f9b42a41de0448a25ce9a1ab577d0bf61e36eaf52a4979a1d.css" integrity="sha512-ASc6cPqHOwEtBWSZwWu0eVXg51JsNO23PwXKj5n0iOvDI0I8ZVf5P5tCpB3gRIolzpoatXfQv2Hjbq9SpJeaHQ==" />
|
||||||
|
|
||||||
|
</head>
|
||||||
|
<body a="auto">
|
||||||
|
<main class="page-content" aria-label="Content">
|
||||||
|
<div class="w">
|
||||||
|
<a href="/">..</a>
|
||||||
|
|
||||||
|
|
||||||
|
<h1>Blog</h1>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<ul><li>
|
||||||
|
<span>2024-07-28</span>
|
||||||
|
<a href="/posts/2024-07-28-timelaps-picture/">Timelaps Foto</a>
|
||||||
|
</li>
|
||||||
|
|
||||||
|
</ul>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</main>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
19
public/tags/blog/index.xml
Normal file
19
public/tags/blog/index.xml
Normal file
|
|
@ -0,0 +1,19 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||||
|
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||||
|
<channel>
|
||||||
|
<title>Blog on kekskurse.de</title>
|
||||||
|
<link>http://localhost:1313/tags/blog/</link>
|
||||||
|
<description>Recent content in Blog on kekskurse.de</description>
|
||||||
|
<generator>Hugo -- gohugo.io</generator>
|
||||||
|
<language>en-us</language>
|
||||||
|
<lastBuildDate>Sun, 28 Jul 2024 19:25:53 +0200</lastBuildDate>
|
||||||
|
<atom:link href="http://localhost:1313/tags/blog/index.xml" rel="self" type="application/rss+xml" />
|
||||||
|
<item>
|
||||||
|
<title>Timelaps Foto</title>
|
||||||
|
<link>http://localhost:1313/posts/2024-07-28-timelaps-picture/</link>
|
||||||
|
<pubDate>Sun, 28 Jul 2024 19:25:53 +0200</pubDate>
|
||||||
|
<guid>http://localhost:1313/posts/2024-07-28-timelaps-picture/</guid>
|
||||||
|
<description>The Idea is to take the same Picture over a long time and combine them into one timelaps but not as video, just in one picture with slices.
(18:30 to 22:30, Berlin)
Do it with a template in Photoshop To generate an Image like this it was easyest for me to create a template file in Photoshop with black bars. There I can make sure that the size and borders are correct, that looks like that:</description>
|
||||||
|
</item>
|
||||||
|
</channel>
|
||||||
|
</rss>
|
||||||
44
public/tags/index.html
Normal file
44
public/tags/index.html
Normal file
|
|
@ -0,0 +1,44 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en-us"><head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script>
|
||||||
|
<meta charset="utf-8" />
|
||||||
|
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
||||||
|
|
||||||
|
|
||||||
|
<title>
|
||||||
|
|
||||||
|
Tags
|
||||||
|
|
||||||
|
</title>
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="shortcut icon" type="image/x-icon" href="/" />
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<link rel="stylesheet" href="/css/main.01273a70fa873b012d056499c16bb47955e0e7526c34edb73f05ca8f99f488ebc323423c6557f93f9b42a41de0448a25ce9a1ab577d0bf61e36eaf52a4979a1d.css" integrity="sha512-ASc6cPqHOwEtBWSZwWu0eVXg51JsNO23PwXKj5n0iOvDI0I8ZVf5P5tCpB3gRIolzpoatXfQv2Hjbq9SpJeaHQ==" />
|
||||||
|
|
||||||
|
</head>
|
||||||
|
<body a="auto">
|
||||||
|
<main class="page-content" aria-label="Content">
|
||||||
|
<div class="w">
|
||||||
|
<a href="/">..</a>
|
||||||
|
|
||||||
|
|
||||||
|
<h1>Tags</h1>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<ul><li>
|
||||||
|
<span>2024-07-28</span>
|
||||||
|
<a href="/tags/blog/">Blog</a>
|
||||||
|
</li>
|
||||||
|
|
||||||
|
</ul>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</main>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
19
public/tags/index.xml
Normal file
19
public/tags/index.xml
Normal file
|
|
@ -0,0 +1,19 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||||
|
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||||
|
<channel>
|
||||||
|
<title>Tags on kekskurse.de</title>
|
||||||
|
<link>http://localhost:1313/tags/</link>
|
||||||
|
<description>Recent content in Tags on kekskurse.de</description>
|
||||||
|
<generator>Hugo -- gohugo.io</generator>
|
||||||
|
<language>en-us</language>
|
||||||
|
<lastBuildDate>Sun, 28 Jul 2024 19:25:53 +0200</lastBuildDate>
|
||||||
|
<atom:link href="http://localhost:1313/tags/index.xml" rel="self" type="application/rss+xml" />
|
||||||
|
<item>
|
||||||
|
<title>Blog</title>
|
||||||
|
<link>http://localhost:1313/tags/blog/</link>
|
||||||
|
<pubDate>Sun, 28 Jul 2024 19:25:53 +0200</pubDate>
|
||||||
|
<guid>http://localhost:1313/tags/blog/</guid>
|
||||||
|
<description></description>
|
||||||
|
</item>
|
||||||
|
</channel>
|
||||||
|
</rss>
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
body[a="dark"]{background-color:#212121;color:#fafafa}body[a="dark"] a{color:#0071bc;text-decoration:none}body[a="dark"] a:visited{color:#a359e9}body[a="dark"] a:hover{text-decoration:underline}body[a="dark"] code:not(pre>code){background-color:#fafafa;color:#212121}body[a="dark"] figcaption{color:#eee}body[a="light"]{background-color:#fff;color:#212121}body[a="light"] a{color:#1e70bf;text-decoration:none}body[a="light"] a:visited{color:#921292}body[a="light"] a:hover{text-decoration:underline}body[a="light"] code:not(pre>code){background-color:#212121;color:#fff}body[a="light"] figcaption{color:#666}@media (prefers-color-scheme: dark){body[a="auto"]{background-color:#212121;color:#fafafa}body[a="auto"] a{color:#0071bc;text-decoration:none}body[a="auto"] a:visited{color:#a359e9}body[a="auto"] a:hover{text-decoration:underline}body[a="auto"] code:not(pre>code){background-color:#fafafa;color:#212121}body[a="auto"] figcaption{color:#eee}}@media (prefers-color-scheme: light){body[a="auto"]{background-color:#fff;color:#212121}body[a="auto"] a{color:#1e70bf;text-decoration:none}body[a="auto"] a:visited{color:#921292}body[a="auto"] a:hover{text-decoration:underline}body[a="auto"] code:not(pre>code){background-color:#212121;color:#fff}body[a="auto"] figcaption{color:#666}}html{height:100%}body{font-family:monospace;font-size:16px;line-height:1.4;margin:0;min-height:100%;overflow-wrap:break-word}.post-meta{text-align:right}h2,h3,h4,h5,h6{margin-top:3rem}hr{margin:2rem 0}p{margin:1rem 0}li{margin:0.4rem 0}*:target{background:yellow}.w{max-width:640px;margin:0 auto;padding:4rem 2rem}.toc{border:thin solid black;padding:1rem}hr{text-align:center;border:0}hr:before{content:'/////'}hr:after{content:attr(data-content) "/////"}pre{background:black;padding:1em;overflow-x:auto}table{width:100%}table,th,td{border:thin solid black;border-collapse:collapse;padding:0.4rem}code:not(pre>code){padding:0.1em 0.2em;font-size:90%}code.has-jax{-webkit-font-smoothing:antialiased;background:inherit !important;border:none !important;font-size:100%}blockquote{font-style:italic;border:thin solid black;padding:1rem}blockquote p{margin:0}img{max-width:100%;display:block;margin:0 auto}figcaption{text-align:center;opacity:0.5}
|
||||||
|
|
||||||
|
/*# sourceMappingURL=main.css.map */
|
||||||
|
|
@ -0,0 +1 @@
|
||||||
|
{"Target":"/css/main.01273a70fa873b012d056499c16bb47955e0e7526c34edb73f05ca8f99f488ebc323423c6557f93f9b42a41de0448a25ce9a1ab577d0bf61e36eaf52a4979a1d.css","MediaType":"text/css","Data":{"Integrity":"sha512-ASc6cPqHOwEtBWSZwWu0eVXg51JsNO23PwXKj5n0iOvDI0I8ZVf5P5tCpB3gRIolzpoatXfQv2Hjbq9SpJeaHQ=="}}
|
||||||
1
themes/nostyleplease
Submodule
1
themes/nostyleplease
Submodule
|
|
@ -0,0 +1 @@
|
||||||
|
Subproject commit 22524617427ae7aecda3eb226a254642f54ae13c
|
||||||
Loading…
Reference in a new issue